Merhaba, veri görselleştirme serimizin ilk bölümünde genel olarak veri tiplerine göre görselleştirme tekniği seçimi ve bu teknikler sayesinde ne tür bilgiler sunabiliyor olduğumuzdan bahsetmiştik. Biraz da görselleri daha etkili hale getirebilecek ve bilgiyi daha güzel sunmaya yarayacak tüyolara değinmiştik. Şimdi serimizin ikinci bölümünde Python dilinde görselleştirme kütüphanelerinden yararlanarak bazı grafiklerin nasıl oluşturulduğuna dair basit örnekler sunuyor olacağız. Görselleri oluştururken kodlar içerisinde hangi parametreler hangi amaçla kullanılır ve görsele nasıl etki eder gibi konulara değineceğiz.
Öncelikle veri görselleştirme çalışmalarınız için şu dili kullanmalısınız, bu programla yapmalısınız gibi bir şart bulunmamakta. İsteğiniz ve yetkinlikleriniz doğrultusunda R, Python, Excel, Paint, karakalem veya aklınıza gelen farklı bir seçenekle de görselleştirme görevlerinizi yerine getirebilirsiniz. Fakat çok aşamalı projelerde farklı diller ve araçlara veri aktarımı ek iş yaratabileceğinden ve projenize göre dinamik görseller kullanmanız gerekebileceğinden bu seçimlerde kısıtlamalara gitmeniz gerekebilir. Ben çalışmalarımda daha çok Python kullanıyor olduğumdan ve piyasada çokça karşılık buluyor olduğundan Python ile devam ediyor olacağım yazılarıma.
Python’da veri görselleştirme deyince akla ilk gelen Matplotlib ve Seaborn kütüphaneleri oluyor fakat biz Plotly kütüphanesi ile devam çalışacağız. Aralarında çok fark yok, hemen hepsi aynı bilgileri sunar ve benzer parametrelerle özellik ataması yaparken Plotly aynı zamanda görsellerimizin etkileşimli olmasını sağlıyor olacak (sadece üzerinde mouse gezdirin). Değineceğimiz yerler hemen hepsinde aynı zaten.
Örneklerde yine Istanbul Açık Veri Portalı verilerinden faydalandık. Buradaki verileri incelemenizi, şehrimizle ilgili farklı bilgileri gözlemlemenizi tavsiye ederim. Bu yazı sadece görselleştirme amaçlı kodlama odaklıdır. Veri hakkında en doğru bilgi için daha detaylı çalışma gerektiğini hatırlatmam gerekir. Ön aşamaları ve ek açıklamaları da içeren notlara Github adresimden ulaşabilirsiniz.
Scatter Plot
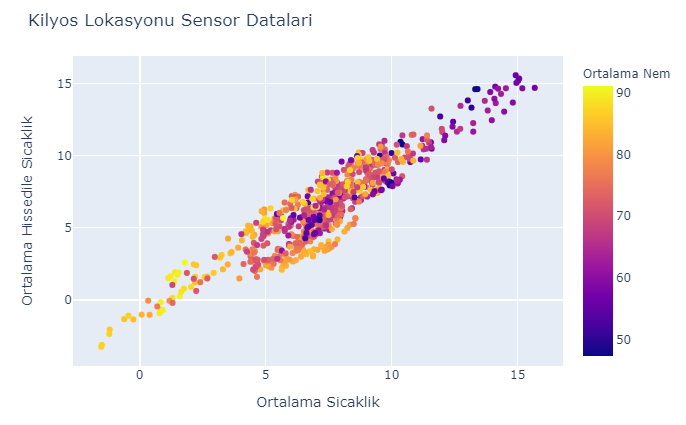
Daha önceki yazımızda da belirtildiği gibi scatter plot iki sayısal değişkenin karşılaştırılmasında kullandığımız bir yöntemdir ve direkt olarak değişkenler arasındaki korelasyon hakkında öngörü elde etmemizi sağlar. En temel grafiğimizde x ve y parametrelerini axislerin temsil edeceği değişkenler ile eşleştirmek için kullanarak grafiğimizi oluşturabiliriz. Peki iki değişken hakkında mı bilgi sunabiliriz sadece? Hayır. Diğer değişkenler hakkında da plot renkleri ve plot boyutları ile bilgiler sunabiliriz.

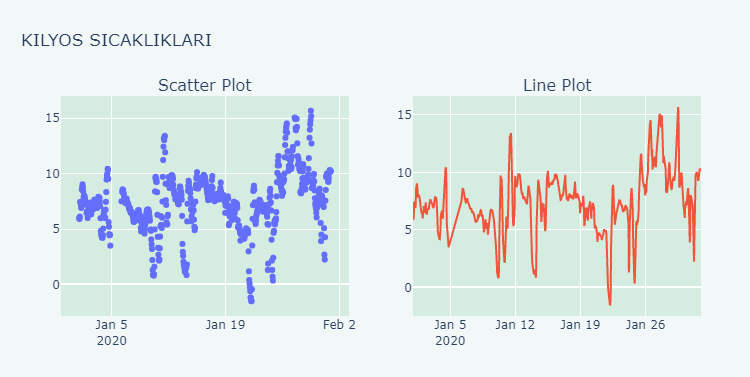
Scatter Plot ve Line Plot orneginde Ocak 2020 Meteoroloji İstasyon Verisi (https://data.ibb.gov.tr/dataset/meteorology-observation-istasyonu-veri-seti) kullanılmıştır.
Görseli oluşturmak için x ve y axislerini temsil edecek değişkenleri parametrelere eşitledik. Ve renk parametresini de “ortalama nem” değişkenine eşitleyerek görselimizde aynı anda daha fazla değişkene dair bilgi sunabilir olduk. Ayrıca “size (boyut)” parametresi ile nokta ebatlarını oranlamak mümkün. Grafiğe bakarak “Ortalama Hissedilen Sıcaklık” ve “Ortalama Sıcaklık” değişkenleri arasında beklendiği üzere güçlü doğrusal korelasyon görülüyor. Bununla birlikte renklendirmenin bir getirisi olarak “Ortalama Nem” değişkeni hakkında da bu diğer iki değişkenle ilişkisi hakkında bilgi sahibi olduk. Genel olarak düşük (0’a yakın) sıcaklıklarda yüksek nem, daha yüksek sıcaklıklarda daha düşük nem gözlemlenmiş olduğunu gördük. Fakat renklerde öbeklenme yok, yani ortalama nem değeri çok da yüksek ilişkili değil denebilir.
Line Plot
Verilerimiz saatlik tutulduğu için zamana göre değişimleri de görmek yeni bilgiler edinmemizi sağlayacaktır. Bazen konsept bunu gerektirse de hataya düşüp scatter plot ile zamana bağlı görselleştirmeler yapılabiliyor. Scatter plot ile line plot aynı noktalara vurgu yapan çıktılar ve aynı desenleri sunsalar da gözlemlerdeki zaman gibi ardışıklığın önemli olduğu durumlarda line plot okunurluk ve trend takibi yönünden daha güçlü bir çıktı sunuyor.

Görüldüğü üzere 2 görsel de aynı noktaların belirlediği desenleri izliyor, fakat scatter plot ile oluşturulmuş olan görselde hangi nokta hangi gözlem daha önce gözlenmiş veya nasıl bir desen var çok da net değil iken, line plot çıktısında atlamalar çok net. Scatter plot ile art arda gelen iki gözlem arası farkın okunması zorken line plot bize bunu bir uçurum veya basamak çizgiler olarak net bir şekilde sunuyor. Görselleştirme kütüphanelerinde scatter plotlar line şeklinde gösterilme opsiyonu ile line plot’a çevrilebilirken direkt olarak line plot fonksiyonları da sunuyorlar. Örnekte [mode=”markers+lines”] seçeneği mesela aynı anda hem nokta hem de çizgi içeren bir grafik sunmamızı sağlar.
NOT: Hemen her görselleştirme aracı line plotlarda ardı sıra gelen iki noktayı birleştiren bir görsel sunuyor olduğundan zamana bağlı grafiklerde kayıp zaman veya gün atlamalarında grafik uyarı vermeksizin art arda gördüğü iki değeri yine de birbirine bağlıyor. Buna dikkat edilmez ise yanlış yorumlamalara sebep olabilmektedir. Grafiği tekrar incelerseniz scatter plotta nokta gözlenmeyen 6 haziran bölgesinde line plot düz bir çizgi çekmiş olduğu görülür. Bu gibi durumlara dikkat etmek gereklidir.
Bu örnekte aynı zamanda aynı çerçevede çoklu görselleştirmek için kullandığımız subplotları da örneklendirmiş olduk.
Box Plot
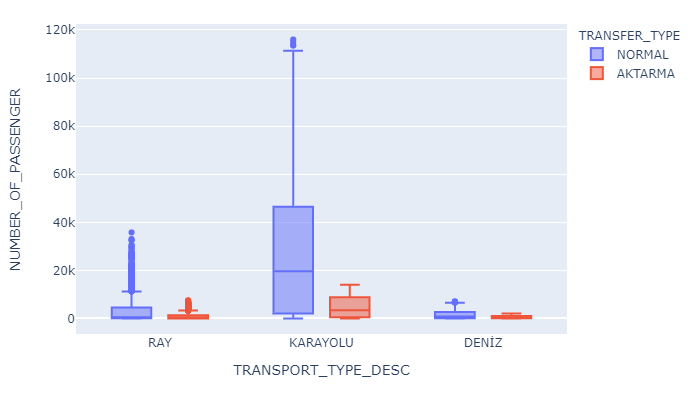
Box plotlar daha çok sapan değer tespitinde kullanılmaktadır. Kategorilere göre bir değişkenin dağılımına bakıyor ve whiskerların dışına düşen gözlemlerin sapan değerler olduğu kararına varıyoruz.

Box Plot örneginde Nisan 2021 Saatlik Toplu Ulaşım Verisi (https://data.ibb.gov.tr/dataset/saatlik-toplu-ulasim-veri-seti) kullanılmıştır.
Buradaki box plotta yolcu sayısının trasfer tipleri alt kategorilerine göre aldığı değerlerini gözlemliyor olduk. Bunun için yine x ve y axislerinde görünmesi gereken değişkenlerimizi parametrelere atadık ve renklendirme ile üçüncü değişkene göre alt kırılımları gruplayarak gösterdik. Aynı zamanda “points=’all'” parametresini ekleyerek sadece sapan değerleri değil tüm noktaları göstermek de mümkün. Fakat tüm noktaları görmek bizim veri setimiz gibi binlerce noktadan oluşan setlerde değil de belki onlarca veriden oluşan setler için daha iyi bir seçenek olabilir.
Aynı zamanda “px.violin()” fonksiyonu ile birebir aynı kullanım parametreleri ile kutu yerine yoğunluğa göre şekillenmiş violin plota da ulaşabilirsiniz.
Bar Plot
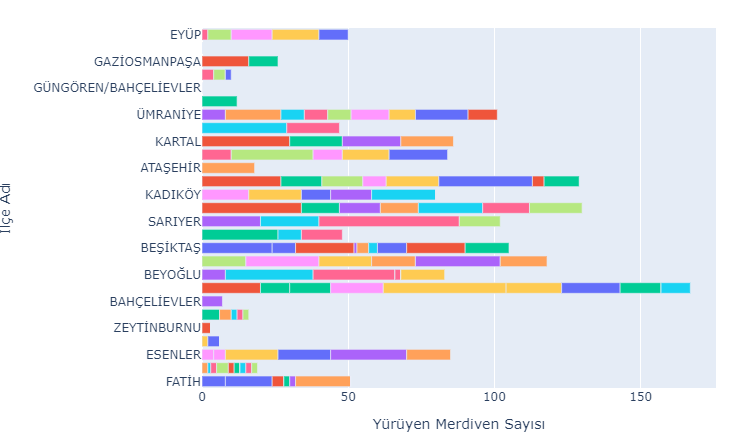
Bar plotlar ile de kategorik değişkenlerin kategorilere göre karşılaştırmalarını sunabiliyoruz. Bar plotlar benim en fazla özelleştirmeye açık bulduğum grafiklerden birisidir. Birden fazla kategorik değişkendeki gruplanmalar hakkında bilgiyi tek seferde gösteriyor olmak, dikey ve yatay yapmak, verileri grafiğe döşemeden önce sıralamak gibi seçenekler görsellerin etkileyiciliğini arttıracaktır.

Bar Plot ve HeatMap örneğinde Raylı Sistemlere Ait İstasyon Bilgileri (https://data.ibb.gov.tr/dataset/rayli-sistemlere-ait-istasyon-bilgileri) kullanılmıştır.
Örnek görselimizde görüldüğü üzere yatayda bir bar chart üzerinde 2 farklı kategorik değişkenle “Yürüyen Merdiven Sayıları”nı sunuyor olduk. Toplam sayı ile tek renk/bir bütün şeklinde barlar ile de grafiği oluşturmak mümkün.
HeatMap
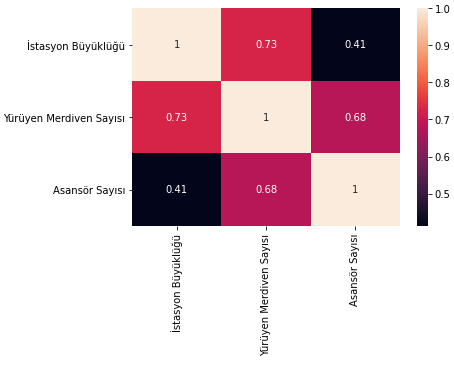
Tek satırda yol analiz süreçlerimizde yön belirleyecek olan heatmap, çoğunlukla korelasyon matrisi ve confusin matrix için kullanılmakla birlikte matris formatlı gösterimlerde işimizi çok kolaylaştırıyor. Isı haritası yöntemi renklendirmeyi alınan değerlere göre yapıyor, tonlar üzerinden vurgulanacak noktalara dikkatimizi çekiyor. Tek belirtilmesi gereken nokta ise annot parametresi, bu parametre default olarak False olup, True olarak belirlenmez ise matrisin değerlerini sayısal olarak göstermiyor.

Çok fazla görselleştirme çeşidi var fakat çok benzer parametrelerle oluşturuluyor olduklarından diğerlerine adaptasyonunuz kolay olacaktır. Veri görselleştirme kütüphaneleri dökümantasyonu en kolay anlaşılır/uygulanır kütüphanelerdir; örneğin plotly , matplotlib , seaborn.
Hemen her görselleştirme kütüphanesi ile her türlü ince ayrıntıyı özelleştirebilirsiniz. Çizgi renkleri, legend sembolleri, isimlendirmeler ve daha nicesi, bu detayları özelleştirmek kimi zaman çok kolay olabilirken kimi zaman forumlarda zaman geçirmeniz gerekiyor olacak. Bu küçük detaylar çok zevkli uğraşlardır.
Bu yazımızda basit örnekler ile veri görselleştirme yöntemlerini Python, Plotly kütüphanesi ile gerçekleştirdik.
Serimizin bir sonraki bölümünde farklı sorular sorup bu sorulara cevaplar sunan görseller oluşturacağız (groupby, sınırlama, tahmin görselleştirme, kümeleme vs.). Serimizin devamında eğlence üstel artıyor.