Selamlar, bu seride TypeScript hakkında yazıyor olacağım. Serinin bu ilk yazısında ise TypeScript’e giriş yapacak ve JavaScript ile TypeScript’in farklarından bahsedeceğim.
Nedir Bu TypeScript?
TypeScript, kısaca JavaScript’in tamamını ve fazlasını içeren bir uzantı dilidir. Aynı zamanda biz geliştiricilere oldukça kolaylık ve avantaj sağlayan bir yazım standartıdır. Bu avantajlardan ve kolaylıklardan bahsetmeden önce TypeScript hakkında biraz bilgi sahibi olalım.

TypeScript’e Neden İhtiyaç Duyarız?
JavaScript yaygın olarak web uygulamalarında kullanılan bir dildir. Zamanla sunucu taraflı uygulamalarda ve mobil uygulama geliştirmede kullanılmaya başlamıştır ve tahmin edilemeyen bir büyüme göstermiştir. Bu büyüme ile bazı iyileştirmelere ihtiyaç duyulmuştur. TypeScript, JavaScript’e üstünlük sağlayan iyileştirmeler içerir ve JavaScript’i büyük projelerde daha etkili bi şekilde kullanmak için tasarlanmıştır.
Birçok JavaScript uygulaması, yüz binlerce dosyadan oluşan uygulamalar oluşturur. Tek bir dosyada yapılacak tek bir değişiklik, gölete bir çakıl taşı atmak ve dalgaların kıyıya yayılmasına neden olmak gibi herhangi bir sayıda başka dosyanın davranışını etkileyebilir. Geliştiricinin projesinin her bölümü arasındaki bağlantıları doğrulamak zaman alabilir. TypeScript gibi tip kontrollü bir dil kullanmak, bunu otomatik olarak giderir ve geliştirme sırasında anında geri bildirim sağlar.
Bu özellikler, TypeScript’in biz geliştiricilerin kodlarına daha fazla güvenmelerine yardımcı olur ve projenin yanlışlıkla bozulmadığını doğrulamak için önemli ölçüde zaman tasarrufu sağlar.
TypeScript’in JavaScript’e göre avantajlarının listesi şu şekilde;
- TypeScript hataları geliştirme sırasında ortaya çıkarır. Bu özellik runtime dediğimiz aşamada meydana gelen hataların olasılığını azaltır.
- TypeScript; generics, inheritance, interfaces, classes vb. nesne yönelimli türdeki çeşitli programlama kavramlarını destekler.
- TypeScript’in bir özelliği, statik yazmayı etkinleştirmesidir. Statik yazma, derleme aşamasında tür doğruluğunun kontrol edilmesini sağlar. JavaScript’te bu mümkün değildir. Burada ufak bir parantez açıp static ve dynamic typing konusuna kısaca değinmek istiyorum.
Static Typing: Bir geliştiricinin değişkenleri kullanmadan önce o değişkenin tipini açıkça belirtmesi gereken bir yazım türüdür. Bu yazım türünde, compile aşamasında hataları görüp düzeltme şansımız olduğundan daha az hata üreten programlar yazarız. Aynı zamanda tip kontrolü önceden yapılır, bu da kodun daha az hafıza kullanarak daha hızlı çalışmasını sağlar. Static yazım kullanan dillere örnek olarak TypeScript, Java, C, C++ dillerini verebiliriz.
Dynamic Typing: Değişken tiplerini belirleme zorunluluğumuzun olmadığı bir yazım şeklidir. Değişkenin tipini değiştirmek istediğimizde değiştirebiliriz. Bu özellik geliştiriciye oldukça esnek bir ortam sağlar. Bu yazım türünün static yazıma göre dezavantajı, hataları program çalıştıktan sonra görüyor olmamızdır.
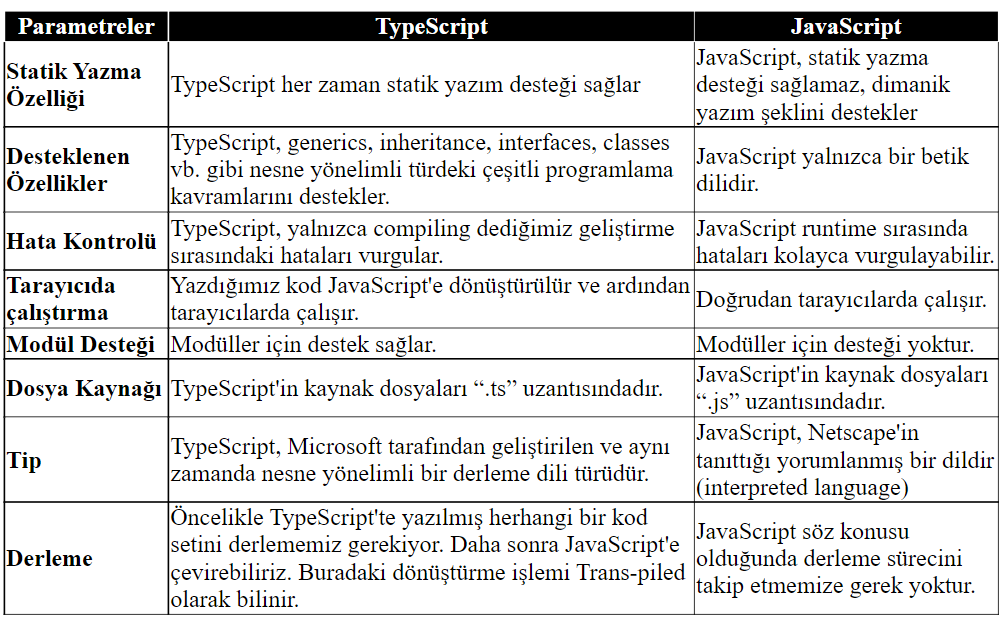
Şimdiye kadar TypeScript’in ne olduğundan ve JavaScript ile farklılıklarının bi kısmından bahsettik. Daha iyi anlaşılması için bu farklılıkları tablo biçiminde açıklamakta fayda var.
TypeScript vs JavaScript

Bu yazı ile TypeScript’e ufak bir giriş yapmış olduk. Serinin ikinci yazısında TypeScript nasıl çalışır buna bakacağız. Görüşmek üzere.