Herkese selamlar. Serimizin üçüncü yazısı ile karşısınızdayım. Bir önceki yazımda sizlere Vue.js ile kullandığımız yapılardan bahsetmiştim. Kullanacağımız yapıları da öğrendiğimize göre artık bir proje oluşturabiliriz. Bu yazıda Vue.js ile ilk projenizi nasıl oluşturacağınızdan bahsedeceğim. Vakit kaybetmeden başlayalım.
Öncelikle projelerimizi aynı yerde tutmak için kullanıcı adımız altında bir “project” klasörü oluşturalım. Bu sayede tüm projelerimizi aynı yerde toplayıp kolaylıkla yönetebiliriz. SistersLab ile ilgili çalışmalarımızı bir arada tutmak için project klasörü altına “sistersLab” klasörü oluşturuyorum.

Siz de bir alan üzerinde çalıştığınız projeleri bir arada tutmak için böyle düzenleyebilirsiniz. Şimdi klasörün içerisine girip “ vue create first-project ” diyoruz.

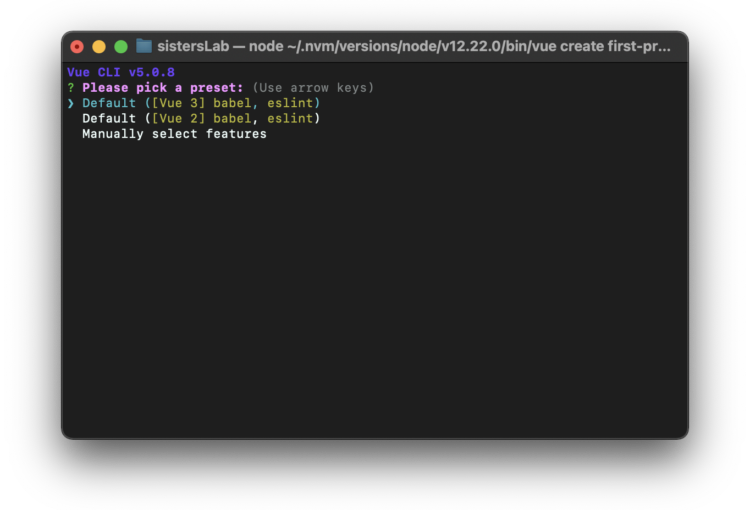
Karşımıza aşağıdaki gibi seçenekler çıkacak. Burada projemizi Vue’nun hangi versiyonunu kullanarak oluşturmak istediğimizi seçiyoruz. Biz Vue’nun son versiyonu olan Vue 3 ile projemizi oluşturacağız. Vue 3 seçeneğini seçtikten sonra proje kendiliğinden oluşturulacak ve kodlamaya hazır hale gelecektir. Burada versiyonu seçmemizdeki asıl etken projemizde kullanacağımız araçlar, özellikler vs. olacaktır. Bu yüzden projemize başlamadan önce ilk olarak kullanmak istediğimiz özelliklerin versiyonumuza uygun olup olmadığını kontrol etmeliyiz.

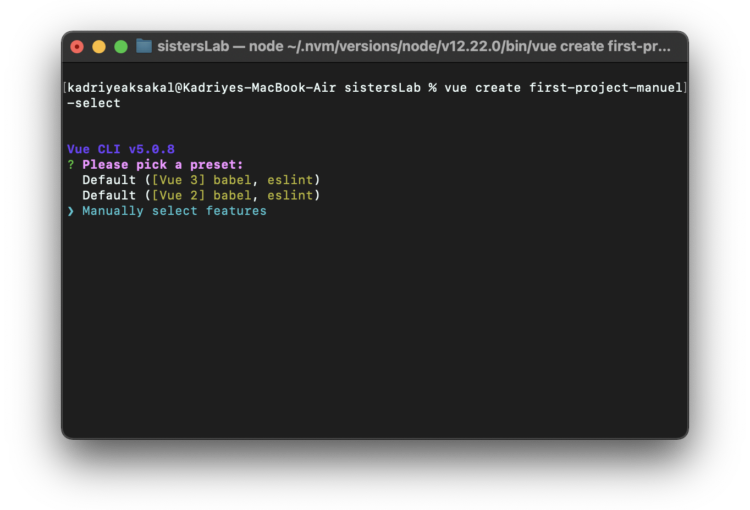
Biz projemizi Vue 3 kullanarak oluşturduk. Manuel olarak oluşturmak isteyecekler için “Manually select features” seçeneğini seçerek bir proje daha oluşturalım. Burada manuelden kasıt projemizde kullanmak istediğimiz özellikleri kendimiz belirleyebiliyoruz.

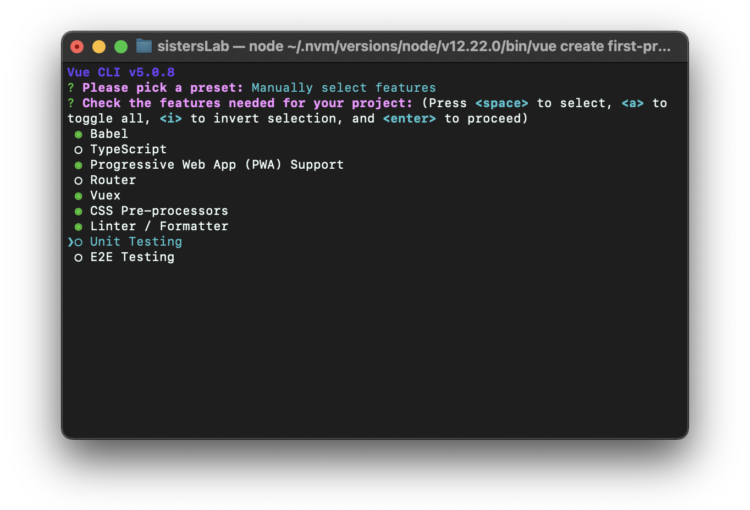
Manually select features seçeneğini seçtikten sonra karşımıza projemiz için ihtiyacımızın olduğunu düşündüğümüz özellikleri seçmemiz için seçenekler çıkacak buradan özelliklerimizi ekleyebiliriz.

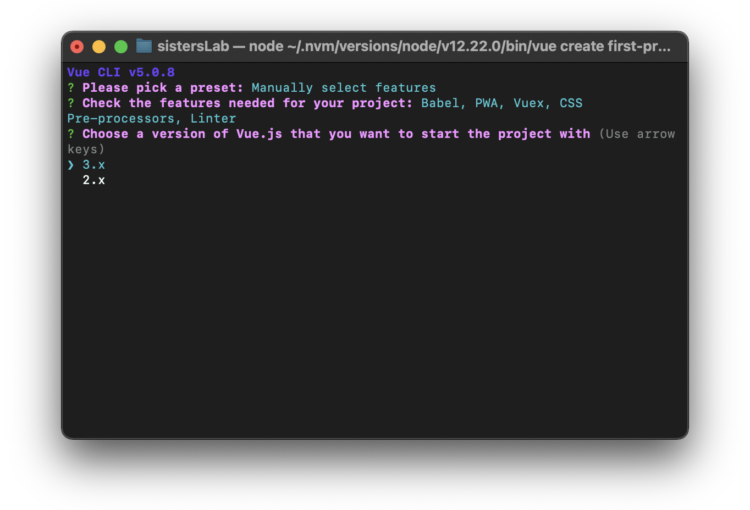
Özelliklerimizi seçtikten sonra hangi versiyonu kullanmak istediğimizi seçiyoruz.

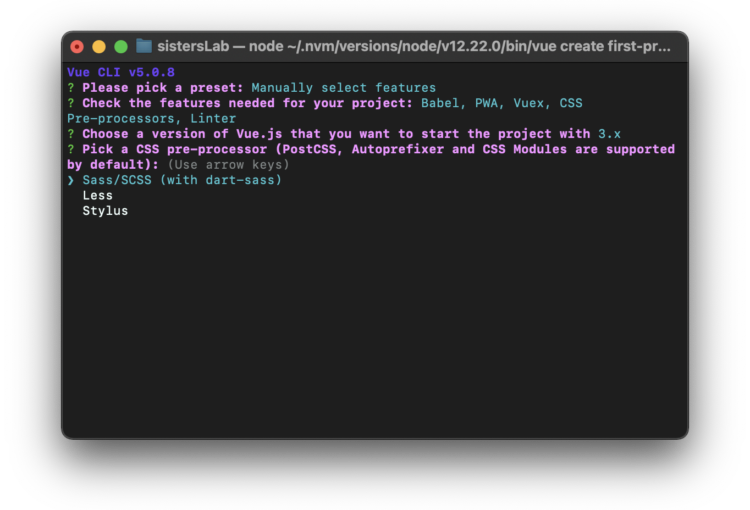
Daha sonra hangi CSS modülü ile çalışmak istediğimizi seçiyoruz.

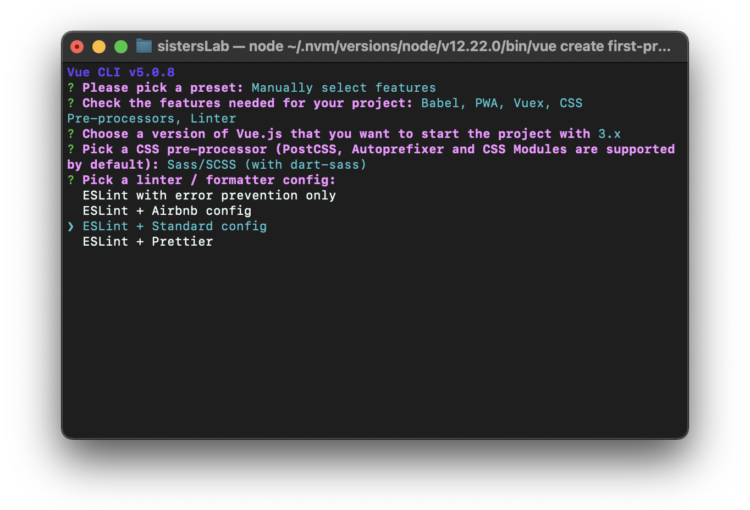
Daha sonra lint formatını seçiyoruz. Lint, projelerimizdeki JavaScript kodumuzu analiz ederek problemleri bulabilmemizi sağlayan bir araçtır. Proje gereksinimlerimize göre hangisi uygunsa onu seçiyoruz.

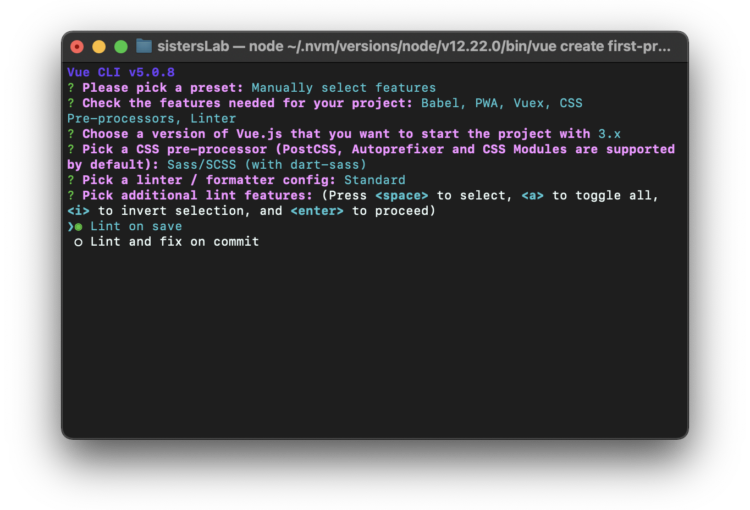
Ek olarak lint özelliğimizi seçiyoruz. Varsayılanı seçmek için Enter’a basıyoruz.

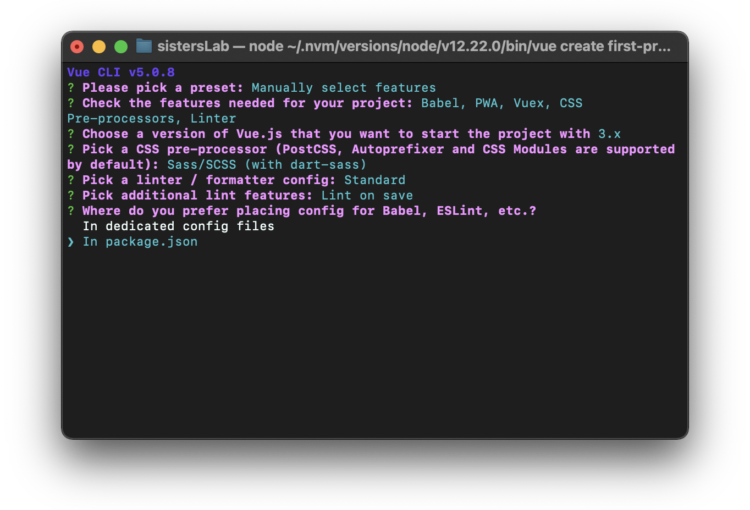
Yapılandırmayı nereye oluşturmak istediğimizi seçiyoruz. Ayarlarımızı ayrı ayrı tutmak istiyorsak “config files” seçebiliriz. Ben genellikle tek bir dosyada tutuyorum bu yüzden “package.json” tercih ediyorum.

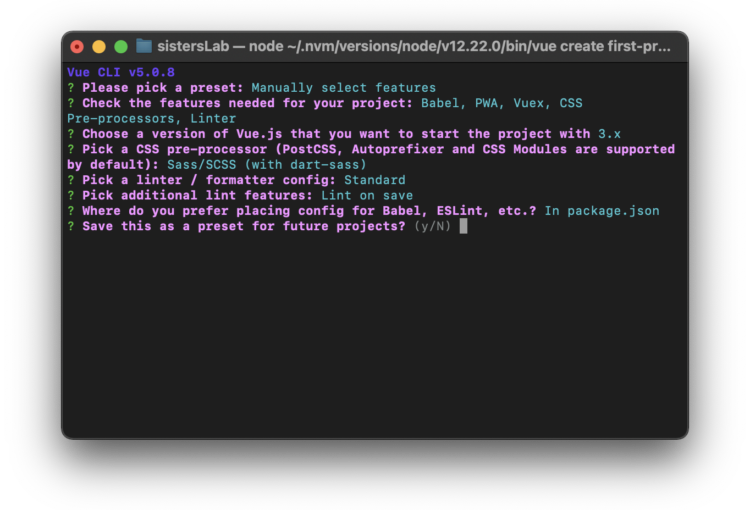
Oluşturduğumuz bu özellikleri daha sonra başka bir projede kullanmak için kaydetmek isteyip istemediğimizi soruyor bize. ‘y’ diyelim daha sonra kullanmak için belki işimize yarayabilir.

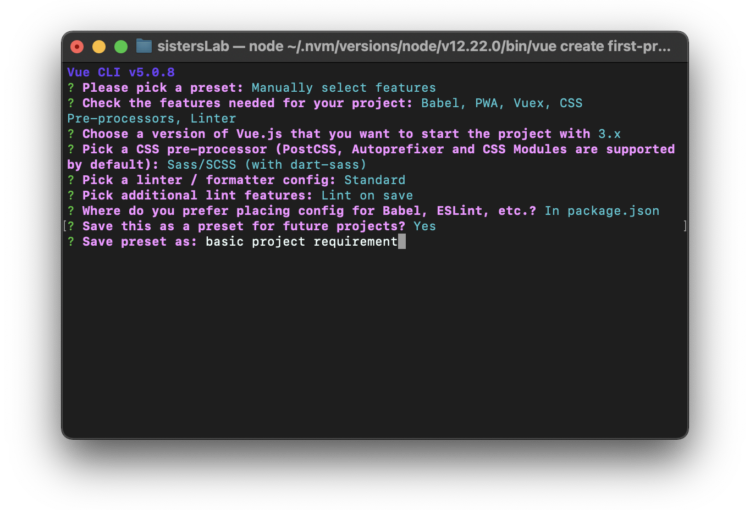
Son olarak oluşturduğumuz özellikleri hangi isimle kaydetmek istediğimizi soruyor. Kaydettikten sonra bir sonraki proje oluşturmamızda “vue create project_name” dediğimizde karşımıza bu seçenek de çıkacak. Enter’a bastıktan sonra projemiz oluşturulmaya başlayacak.

Artık manuel olarak oluşturduğumuz projemizde geliştirme yapmaya hazır hale geldi. Ben Visual Studio Code kullanıyorum. Siz hangi IDE’yi kullanıyorsanız projenizi açıp default olarak gelen template’i inceleyebilirsiniz. Projemizi artık ayağa kaldırabiliriz. Terminalden “yarn serve” diyerek projemizi çalıştırıyoruz.

Projemizi ayağa kaldırdığımızda karşınıza bu sayfa çıkıyorsa buraya kadar her şey yolunda gitti demektir. Projemiz kodlamaya hazır.
Bu yazı ile birlikte Vue.js ile proje oluşturmayı öğrenmiş olduk. Soru, öneri ve görüşlerinizi her zaman benimle paylaşabilirsiniz 🙂 Serinin dördüncü yazınsında görüşmek üzere, hoşça kalın.
Europe, and in Ancient Russia
Çok güzel bir yazı olmuş, emeklerinize sağlık. Başarılarınızın devamını dilerim.