Serinin ilk yazısında TypeScript’e ufak bir giriş yaptık.Bu ikinci yazıda ise type tanımlamaları nasıl yapılır bundan bahsedeceğiz.
TypeScript bizden çok net type tanımlamaları bekler. Bu tanımlamalarda en ufak bir eksiklik veya yanlışlık yaptığımızda bunu hata olarak gösterir. Örneğin kod bizden number beklerken biz string değer girersek bunu kabul etmeyecek ve hata verecektir.
TypeScript’i JavaScript’in bir uzantısı olarak düşüneceğimizi serinin ilk yazısından biliyoruz. Yazdığımız kod aslında bir JavaScript kodu. Ek olarak static type’ları yazıyoruz. Yani bir değişken oluşturduğumuzda string mi, integer mı, obje ise objenin içinde hangi parametreler var, hangileri opsiyonel, hangileri zorunlu, bir array ise bu array stringlerden mi oluşuyor yoksa objelerden mi oluşuyor şeklinde static type’ları belirtiyoruz. Böylece uygulamamızın genelinde type güvenliği sağlamış oluyoruz.
Şimdi type tanımlamalarını nasıl yaparız bu soruya cevap verebiliriz. Öncelikle TypeScript’in inference özelliğinden kısaca birkaç örnek ile bahsetmek istiyorum.
TYPE INFERENCE
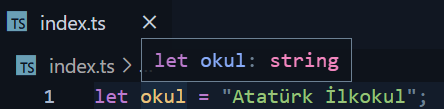
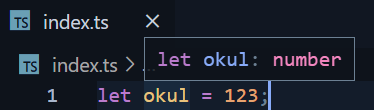
Öncelikle çalışma ortamında index.ts uzantılı bi dosya oluşturalım. Terminali açıp npm install -g typescript yazarak TypeScript’i bilgisayarımıza kuralım. Bu sayede compilera erişim sağlayacağız. Daha sonra bir değişken oluşturalım. Oluşturduğumuz değişkenin üstüne mouse ile gelip beklediğimizde bize değişkenin tipini veriyor. Bunu aşağıdaki örneklerde açıkça görüyoruz.


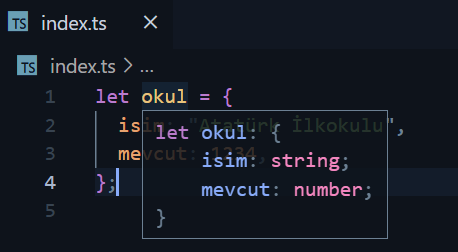
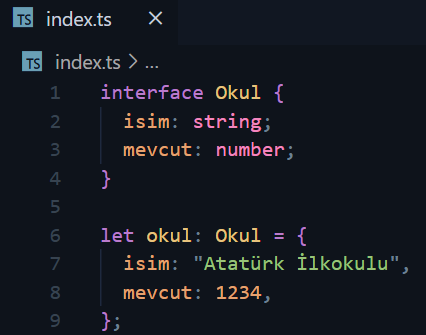
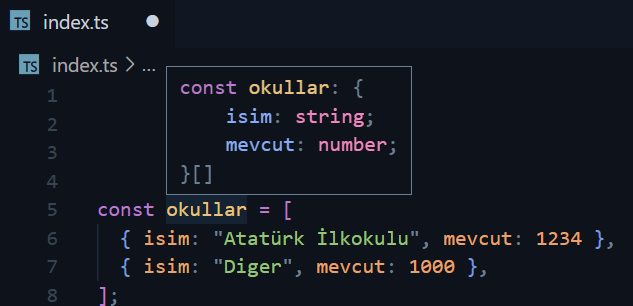
Bu durum, TypeScript’in inference özelliği sayesinde gerçekleşiyor. Biz henüz herhangi bir type tanımlamadığımızda TypeScript bizim verdiğimiz değere göre bir çıkarım yapıyor ve değişkenin type’ını bize gösteriyor. Aynı şekilde aşağıdaki örnekteki gibi bir obje tanımladığımızda ve “okul” değerinin üzerine mouse ile geldiğimizde iki elemanlı bir obje olduğunu ve elemanların type’larını görmüş oluyoruz.

Buraya kadar bir type tanımlaması yapmadık ve TypeScript’in inference özelliğinden faydalanmış olduk. Aşağıdaki örnekler ile birlikte type tanımlamaları nasıl yapılır onları göreceğiz.
TYPE TANIMLAMA
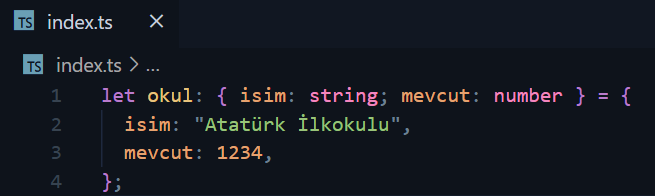
Satır İçi Tanımlama

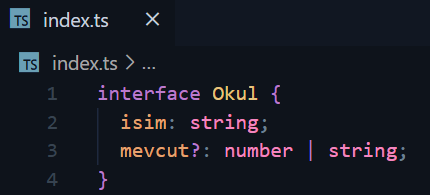
İnterface ile Tanımlama

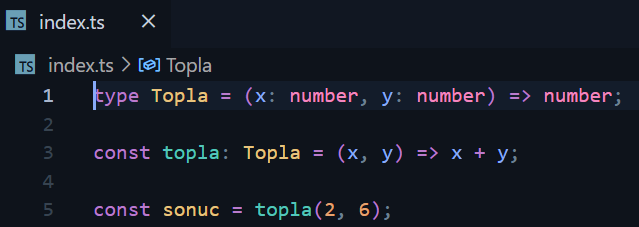
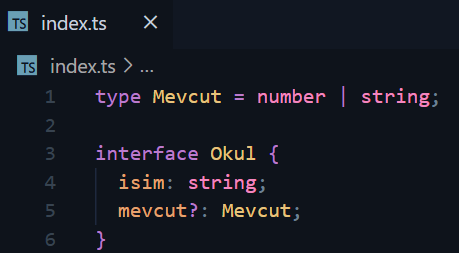
Type ile Tanımlama
Bu tanımlama şekli yaygın olarak fonksiyon tanımlamalarında kullanılır.

Opsiyonel Tanımlama
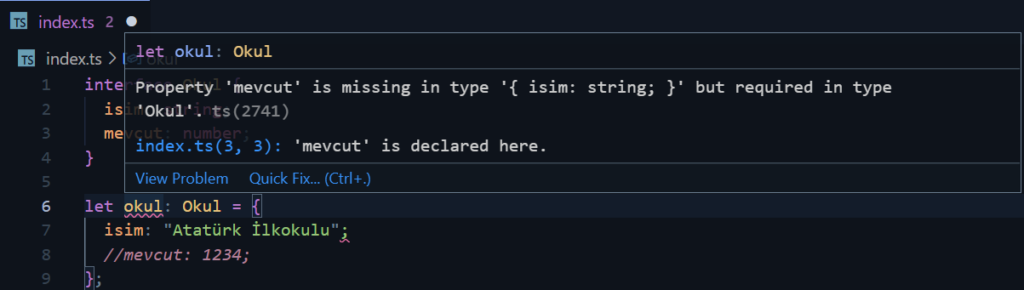
Bir objeye değer girerken, direkt olarak değerin ismini girdiğimizde o değer o objede zorunlu olarak kullanılmalıdır. Eğer kullanmazsak TypeScript bize bu noktada hata verecektir. Aşağıdaki örnekte gördüğünüz gibi “mevcut” değerini tanımlayıp kullanmadığımızda hata ile karşılaşıyoruz.

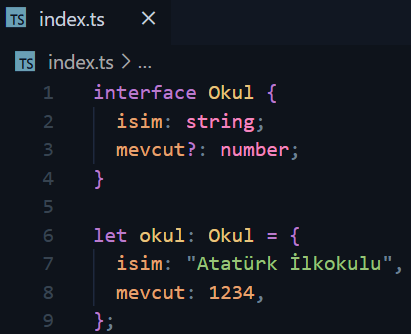
Bu durumda aşağıdaki gibi “?” işareti ile opsiyonel tanımlama yaparak tanımladığımız değeri kullanıp kullanmamak konusunda özgür olabiliriz.

Bir değişkenin iki farklı type alabileceği durumlarda ise şöyle bir kullanım ile karşılaşıyoruz;


Bu iki farklı kullanım şekli de doğrudur. Type’ların arasına “|” işareti koyarak o değişkenin hem number hem de string türünde kullanabileceğimizi belirtmiş oluyoruz.
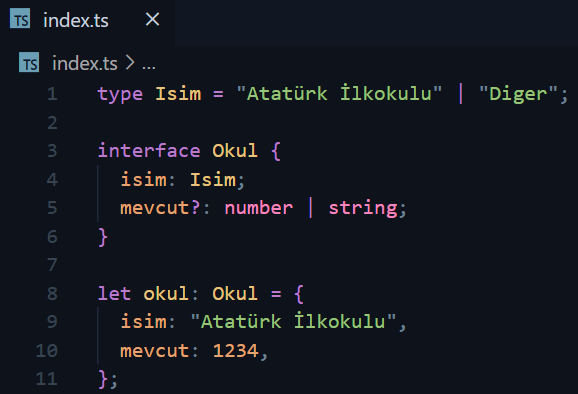
Literal Type
Direkt olarak bir değeri type şeklinde vermeye literal type denir. Aşağıdaki örnek üzerinde açıklamak daha anlaşılır olacaktır ;

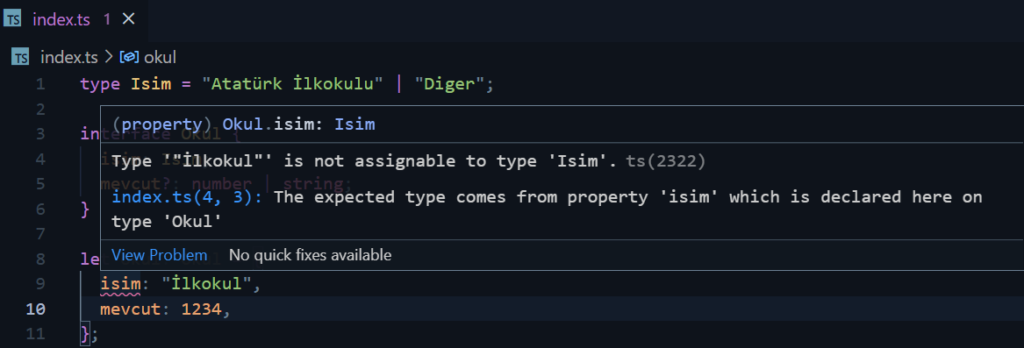
Burada girdiğimiz “Atatürk İlkokulu” değeri “Isim” type’ı ile eşleşmek zorundadır. Değer ile type eşleşmediği takdirde isim değeri bize aşağıda gördüğümüz hatayı verecektir. Bu durumda biz isim değerine sadece “Atatürk İlkokulu” değerini veya “Diger” değerini verebiliriz.

Type’ların Array ile Kullanımı
Aşağıda gördüğümüz örnekte “okullar” adında bir obje oluşturduk ve henüz type tanımlaması yapmadık. Burada yine TypeScript’in inference özelliğinin devreye girdiğini görüyoruz.

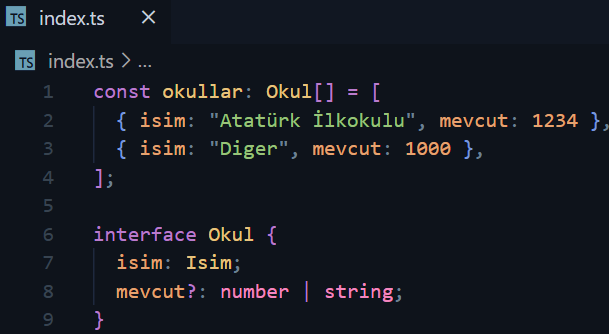
Fakat biz bu “okullar” objesine az önce oluşturduğumuz Okul type’ının dizi hali olacağını belirtmek isteyebiliriz. Bunun kullanımı ise şu şekilde olacaktır;

Bu sayede “okullar” objesinin Okul type’ında tanımladığımız objelerden oluşan bir dizi olduğunu belirtmiş olduk. Yukarıdaki örnekte olduğu gibi girebileceğimiz isim değerleri “Atatürk İlkokulu” ve “Diger” olmak zorunda oldu.
Generic Type
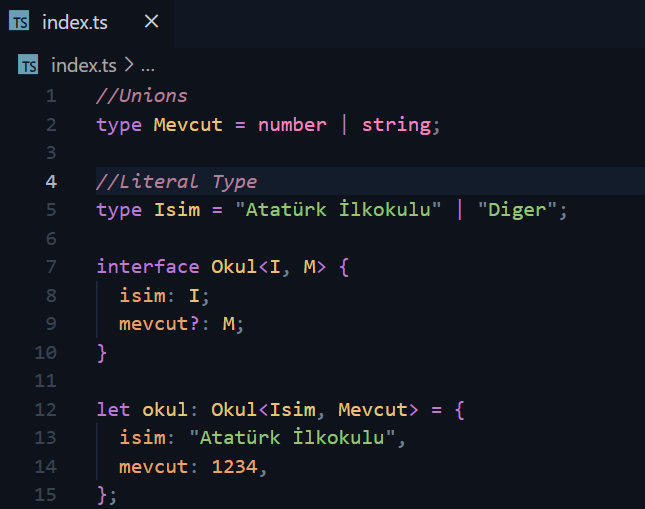
Interface veya type ile oluşturduğumuz bir type başka bir type’ı parametre olarak alabilir. İlk bakışta biraz karmaşık bir cümle gibi görünse de aslında hiç de öyle olmadığını bir örnekle göstermek istiyorum;

Son olarak derleme kısmından bahsetmek istiyorum.Bu yazdığımız kodları derlemek istiyorsak TypeScript’in “tsc” komutunu kullanıyoruz. Terminali açıp tsc “dosya adı” girdiğimizde yazdığımız kodu derlemiş olacağız.
![]()
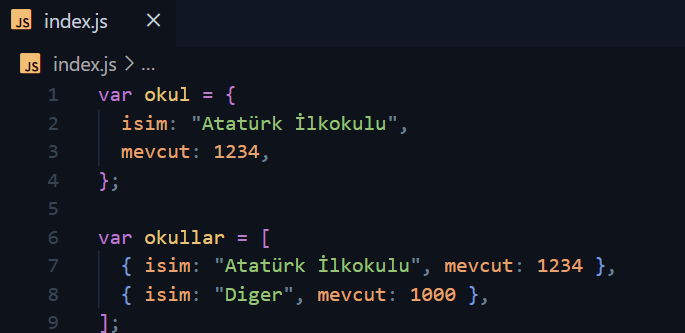
Derleme gerçekleştikten sonra index.js isimli yeni bir dosyamız oluşacak ve içeriği de aşağıda gördüğümüz şekilde olacak;

Gördüğünüz gibi tanımladığımız type’ların hiçbiri index.js dosyamızın içinde görünmüyor. Sadece girdiğimiz objeler ve değerleri görüyoruz. Gördüğünüz bu kod bütün type’ları kontrol edilmiş olduğu için güvenli bir kod olarak düşünülebilir.
TypeScript ile giriş aşamasında yapılan type tanımları hakkında söyleyeceklerim şimdilik bu kadar. Sonraki yazılarda görüşmek üzere.