Herkese selamlar. Serimizin ikinci yazısı ile karşısınızdayım. Bu yazıda Vue.js ile kullandığımız yapılardan bahsedeceğim. Vakit kaybetmeden başlayalım.
Virtual DOM Yapısı
VirtualDOM, Vue.js’in 2.0 versiyonu ile gelmiştir.
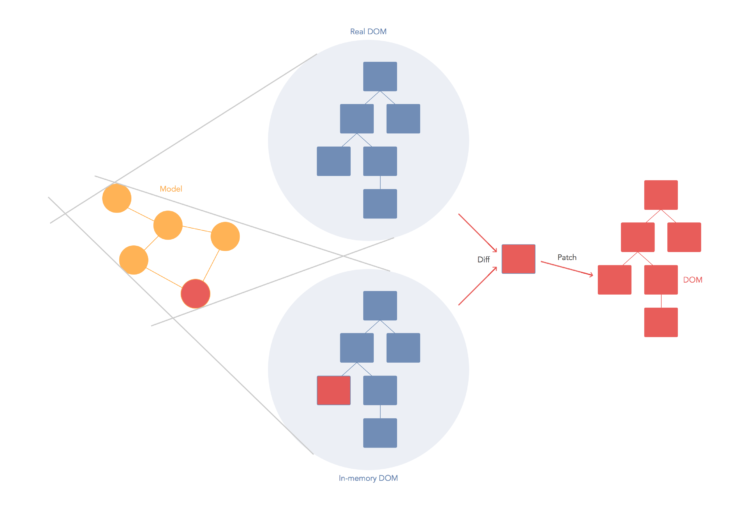
Virtual DOM gerçek DOM’a karşılık gelen sanal DOM nesnesidir. Yapmak istediğimiz değişiklikleri gerçek DOM üzerinde yapmak biraz maliyetli bir işlemdir. Virtual DOM sayesinde Vue.js render edildikten sonra state’leri en baştan oluşturmak yerine yapılan her değişikliği öncelikle Virtual DOM’a aktarır ve Virtual DOM üzerinde yapılan değişikliği karşılaştırarak tespit edip gerçek DOM’a yansıtır. Bu sayede güncellemeleri daha hızlı gerçekleştirir ve performanstan kazanç sağlamış oluruz.
Two Way Binding
Vue.js, Two Way Binding sistemini destekler.

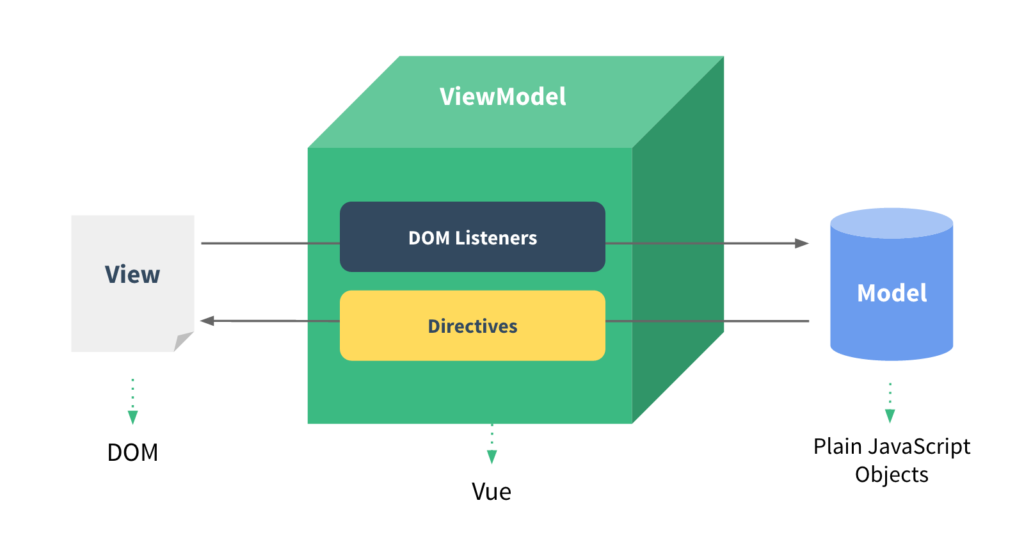
Two Way Binding aslında zor olan iki yönlü güncelleme işlemini kolay bir şekilde yapmamızı sağlar. View değiştiği anda view ile bağlı olan modelimizin değişmesini ve aynı şekilde model değiştiği anda gerekli işlemlerin view üzerinde yapılmasını sağlar. Bu özelliği basit bir örnekle açıklayalım.
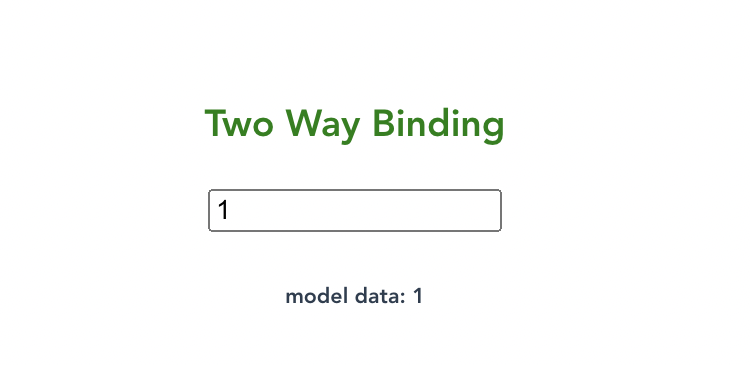
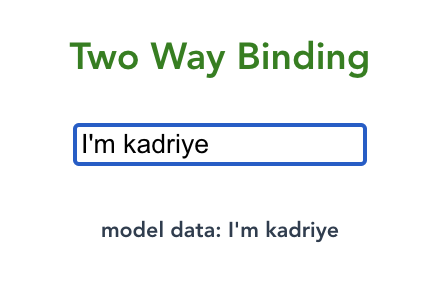
Öncelikle bir inputumuz olsun ve bu inputun bağlı olduğu bir datamız olsun.

Data’mızın default değerini 1 atadık. İlk başta ekran çıktısında gördüğünüz gibi data değeri ve input değeri 1. Şimdi data değerimizi değiştirelim ve 1000 yapalım.

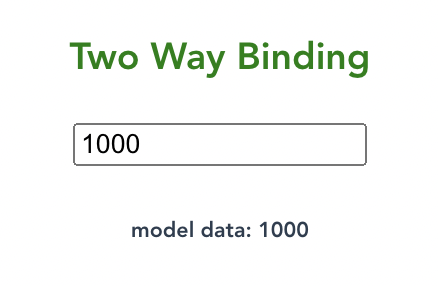
Data değerimizi 1000 yaptığımızda gördüğünüz gibi input değerimiz aynı şekilde değişiyor. Son olarak input değerimizi değiştirelim.

Gördüğünüz gibi input değerimiz değiştiğinde aşağıdaki model datamız da aynı şekilde değişmekte. Two way binding sayesinde bu işlemi çok kısa bir sürede gerçekleştirebiliyoruz. Doğru kullanıldığı zaman karmaşıklığı azaltarak geliştirme sürecinin büyük ölçüde hızlanmasını sağlayan güçlü bir özellik diyebiliriz.
Component (Bileşen) Yapısı
Vue.js ile kullandığımız, oldukça işimize yarayacak güçlü bir diğer özellik de component yapısı. Component yapısı sayesinde yazdığımız bir componenti tekrara düşmeden akıcı, hızlı ve kod kirliliğine yol açmadan kullanırız. Örnek yardımıyla daha detaylı inceleyelim.

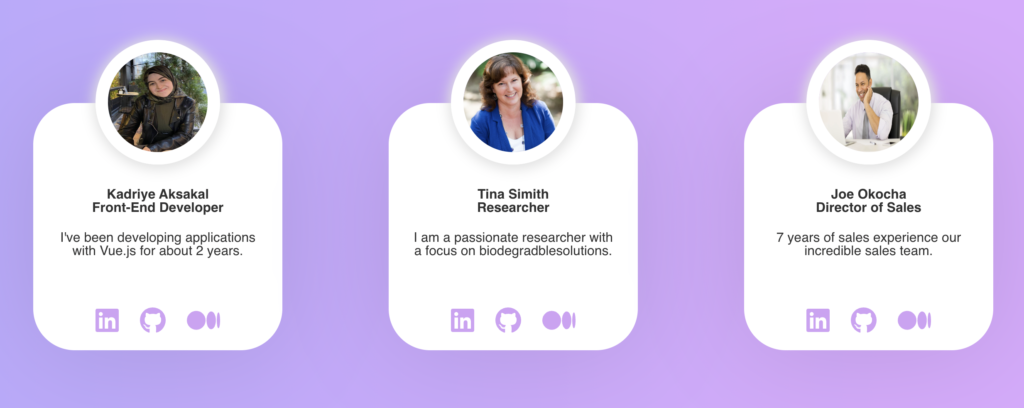
Yukarıda görmüş olduğunuz kartları component yardımıyla hızlıca oluşturduk. Bu sayede sürekli aynı kodu yazmak yerine componente değişken değerlerini vererek kolayca birden fazla kart oluşturabildik. Şimdi kodu inceleyelim.
İlk önce infoCard adında bir component oluşturuyoruz. Props’lar yardımıyla bu componentteki değerleri dinamik hale getiriyoruz. Artık biz bu verilere ne gönderirsek bize onu gösterecek.
Daha sonra ComponentExample sayfamızda componentimizi script kısmında tanımlıyoruz ve componentimiz kullanıma hazır. Template içerisinde ‘<infoCard/>’ tag’i ile componentimizi göndermek istediğimiz değerlerle birlikte ekliyoruz. Eğer herhangi birini tanımlamazsak componente default olarak atanmış değerler gösterilir. Component yapımız da kısaca böyle. Gelecek yazılarda component kavramını daha detaylı inceleyeceğiz.
Vue.js ile kullandığımız bu yapılar doğru kullanıldığında geliştiricinin işini kolaylaştırır, daha iyi performans sağlar ve maliyeti oldukça düşürür bu açıdan oldukça önemlidirler. Bu yazı ile birlikte Vue.js yapılarını tanımış olduk. Soru, öneri ve görüşlerinizi her zaman benimle paylaşabilirsiniz. Serinin üçüncü yazınsında görüşmek üzere, hoşça kalın.