Herkese merhabalar, bildiğiniz üzere son yazımızla birlikte Kotlin serimizi noktalamıştık. Bugün ise yeni bir seriye başlıyoruz. Artık uzun bir süre Android programlama üzerine konuşuyor olacağız.
Basit bir Android projesi üç kısımdan oluşur. Bunlar activity’ler, uygulama kaynakları ve gradle dosyalarıdır. Bunları kısaca şöyle tanımlayabiliriz:
Activity
Activity’ler kullanıcı girdisini işleyerek ekranda bir sayfa yapısı oluşturur. Bu sayfa yapısında kullanıcı arayüzü (user interface) görüntülenir. Her activity’nin kendine ait bir yaşam döngüsü vardır. Buna ileriki yazılarda değineceğiz.
Resources
Kaynak dosyalarının içinde resimler, sesler temalar, renkler ve benzeri dosyalar tutulur.
Gradle
Gradle bir build tool yani bir inşa aracıdır. Bu dosyalar uygulamanın geliştirme aşamalarını yapılandırmamızı sağlar. Diğer bir deyişle uygulamamızın bir cihaza yüklenebilmesi için gerekli kontrolleri sağlayan bir komut dosyasıdır.
Proje Yapısı
Bir Android projesi oluşturmak istediğimizi varsayalım. Bilgisayarınızda Android Studio’ya girdiniz ve yeni bir proje oluşturdunuz. Projeyi oluşturduğunuz anda Android Studio size şu şekilde bir proje yapısı oluşturur:
MyApplication
├── app
│ ├── libs
│ └── src
│ ├── androidTest
│ ├── main
│ │ ├── java
│ │ ├── res
│ │ └── AndroidManifest.xml
│ └── test
├── build.gradle
└── gradlew
Şimdi kısaca dosya ve dizinleri tanıyalım.
app
Uygulama için kullanılacak kaynak kodları, testleri ve diğer kaynakları depolar.
libs
Uygulamanın bağlı olduğu local kütüphaneler burada depolanır.
androidTest (Instrumentation)
Android framework’ü ile gerçek anlamda etkileşime girmesi gereken sınıfların testi için Instrumentation Test yapılması gerekir.
main
Java ve Kotlin app dosyaları burada bulunur.
test (Unit Test)
Android framework’ünden bağımsız olan sınıfları/metodları test etmek için kullanılır. Robolectric ve JUnit popüler unit test araçlarıdır.
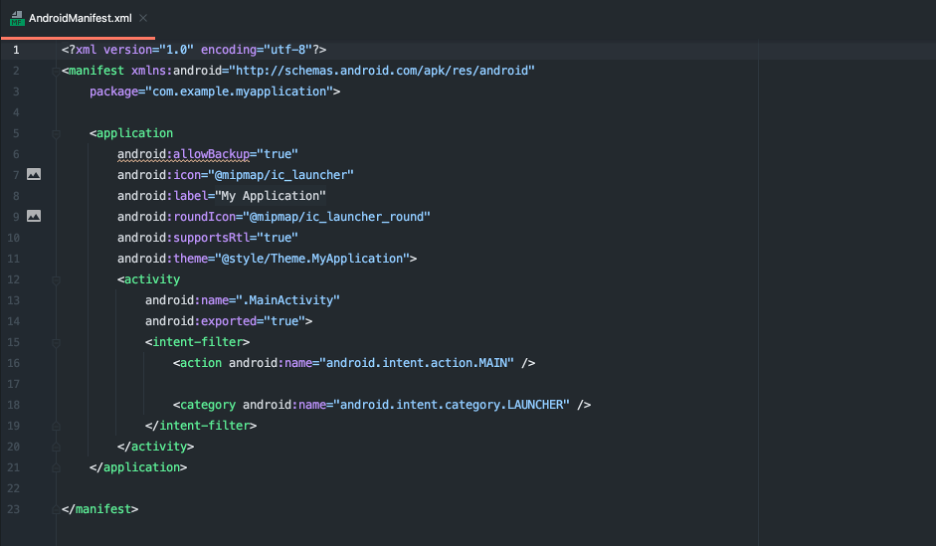
AndroidManifest.xml
Uygulamaya ait tüm temel bilgiler, işlevler ve gereksinimler bu dosyada tutulur. Proje oluşturulduğunda default olarak proje yapısına eklenir. Dosyanın xml formatında olması makine ve kullanıcı tarafından okunabilirlik sağlar. Dosyanın görünümü şu şekildedir:

Bu dosya içinde yönetebileceğimiz bazı özelliklerden bahsedelim.
- Uygulamanın adını ve temasını değiştirebiliriz.
- Version numaraları, kütüphaneler ve SDK sürümlerinde değişiklik yapabiliriz.
- Uygulama izinlerini kontrol edebiliriz.
- Activity’leri yönetebiliriz.
- Açılışta ilk tetiklenen Activity’i ayarlayabiliriz.
- Uygulamanın iconlarını yönetebiliriz.
- 3. parti SDK’lerin ayarlarını yönetebiliriz.
Build.gradle

Gradle dosyaları project module ve app module olmak üzere iki tanedir.
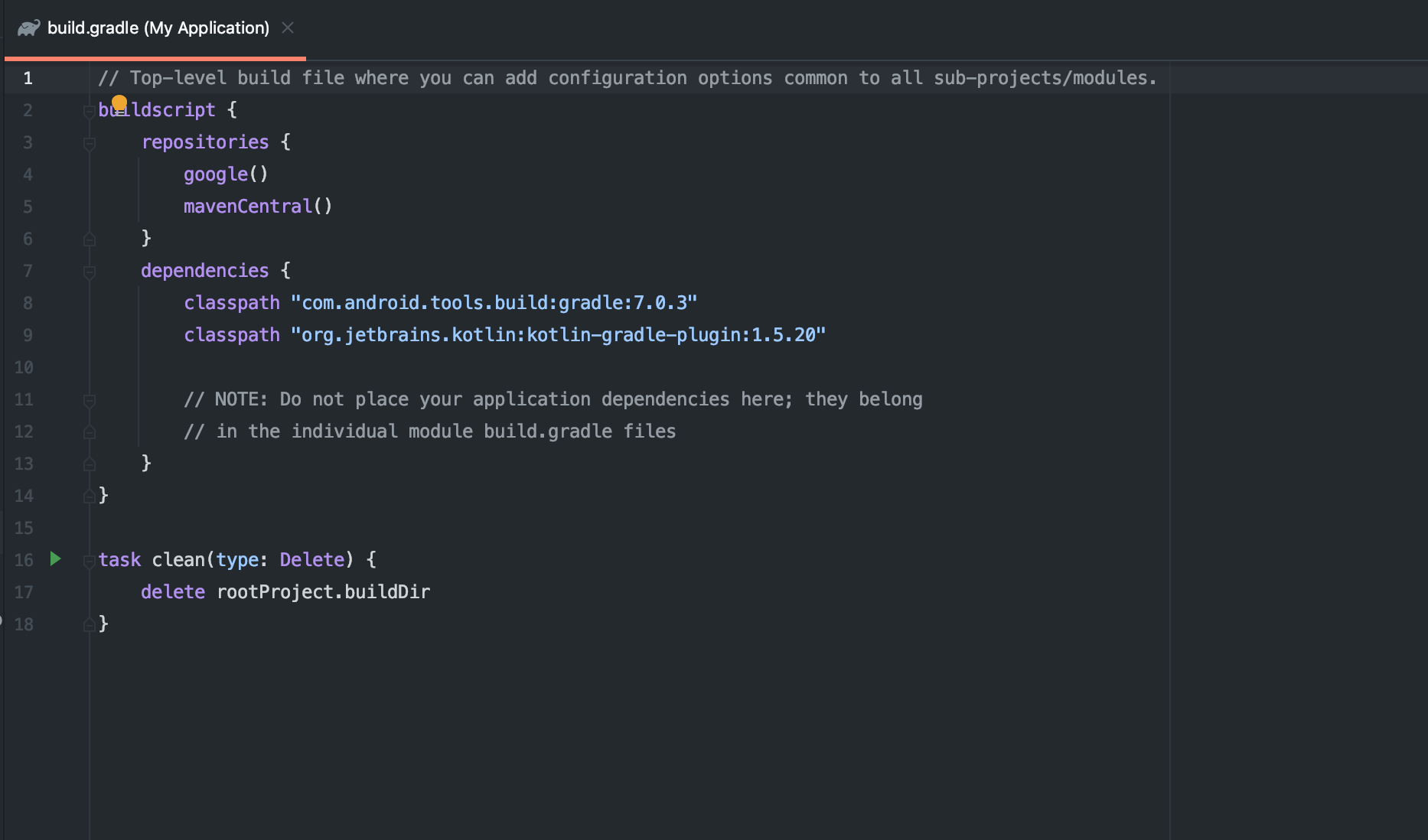
Build.gradle (project module)

Modüllere yapılan tüm yapılandırmalar bu dosya içinde yönetilir ve gradle versiyon kontrolü bu dosyada yapılır.
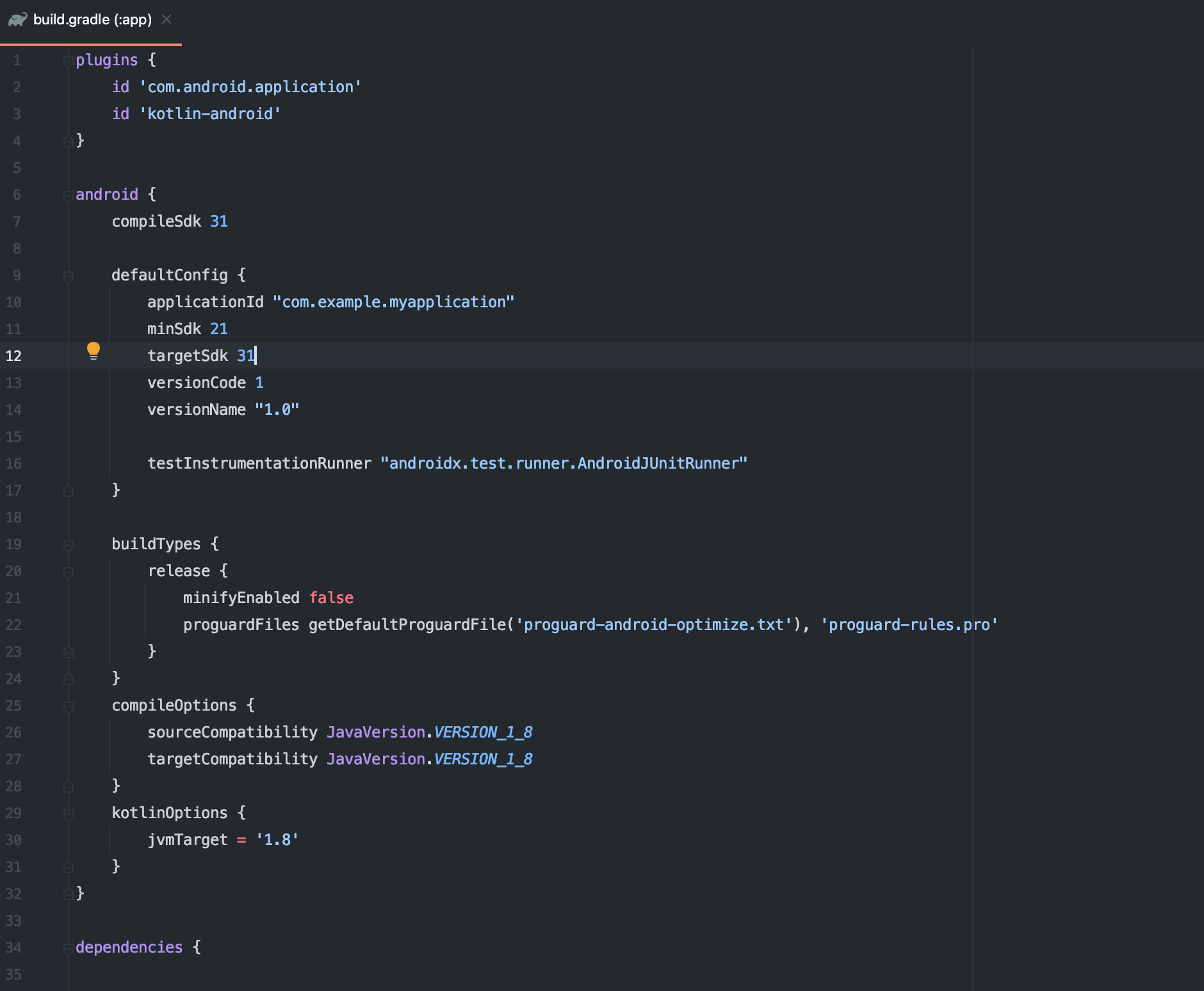
Build.gradle (app module)

Proje için yapılandırma ayarları bu dosyada yapılır. Uygulama sürümü, kütüphaneler ve benzeri diğer özellikler bu dosyadan okunabilir.
Gradle içeriğine göz atalım.
CompileSdkVersion
Uygulamanın derleneceği API düzeyini belirtir. Bu değerden daha yüksek değerli API özellikleri uygulama içinde desteklenmez.
buildToolVersion
Derleyicinin sürümü burada gösterilir. Gradle plugin 3.0.0’dan itibaren bu alan isteğe bağlıdır. Belirtilmediği takdirde Android SDK build tools’un en son indirilen sürümü kullanılır.
defaultConfig
Uygulamanın tüm derleme sürümlerine, örneğin debug ve release, uygulanacak seçenekleri içerir.
applicationId
Uygulamanın tanımlayıcısı niteliğindedir. Uygulamanın Play Store’da başarıyla yayınlanması ve güncellenmesi için eşsiz olması gerekmektedir.
minSdkVersion
Desteklenen en düşük API seviyesini gösterir.
targetSdkVersion
Uygulamanın test edileceği maksimum API düzeyini belirtir.
versionCode
Uygulamanın sürümünü belirten sayısal bir değerdir.
versionName
Kullanıcıya gösterilen string bir değerdir.
dependencies
Modül için gereken tüm bağımlılıkları içerir.
Gradlew
Gradle’ı çalıştırmak için yürütülen bir dosyadır.
Bu yazıda kısaca bir Android projesinin yapısını, dosyaları ve dizinleri görmüş olduk. Gelecek yazıda ise Layout’lardan bahsedeceğiz. Sonraki yazıda görüşmek üzere.